Verizon
Verizon
Verizon
Verizon
Over 18 months, I led multiple UX/UI tracks in designing and developing dozens of .COM and mobile app product features across Verizon's Loyalty, Fios, and Credit Card programs.
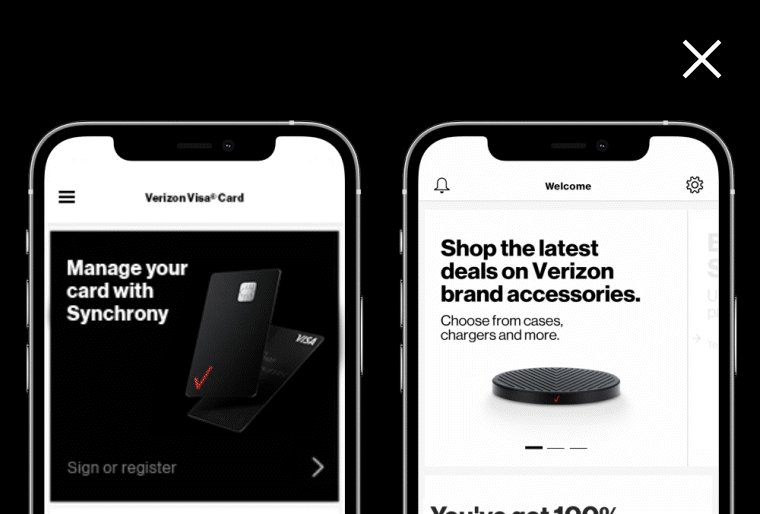
Some features were aimed at driving further engagement with the Verizon Visa Credit Card – including User Milestones, Achievements, an Earnings Calculator, and more. Initial concepts were tested via qualitative user feedback sessions and are currently being tested in a staging environment.
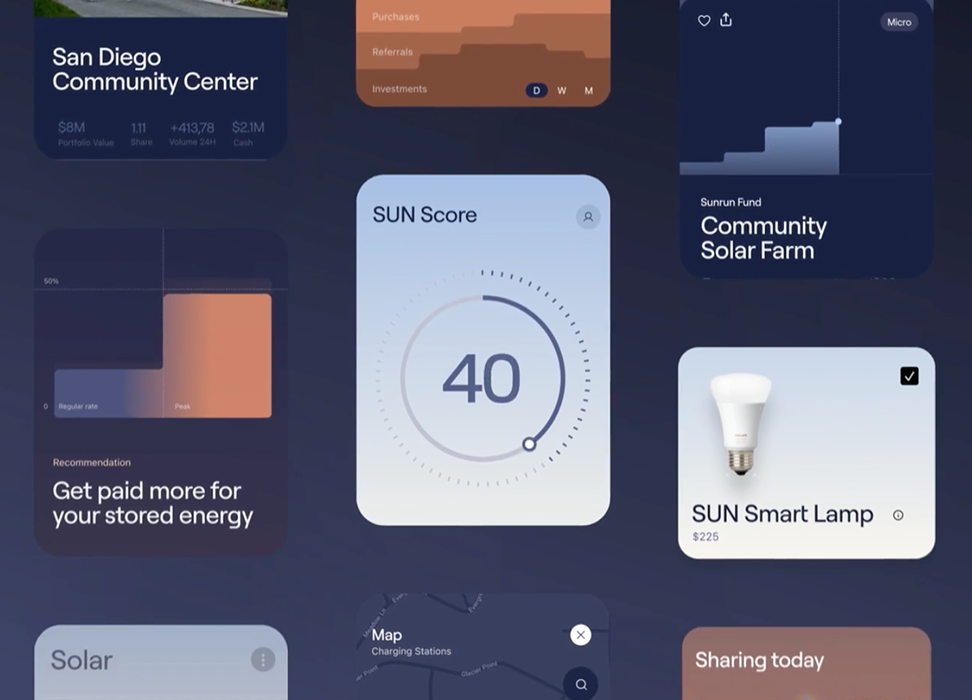
MILESTONES
EARNINGS CALCULATOR
ACHIEVEMENTS
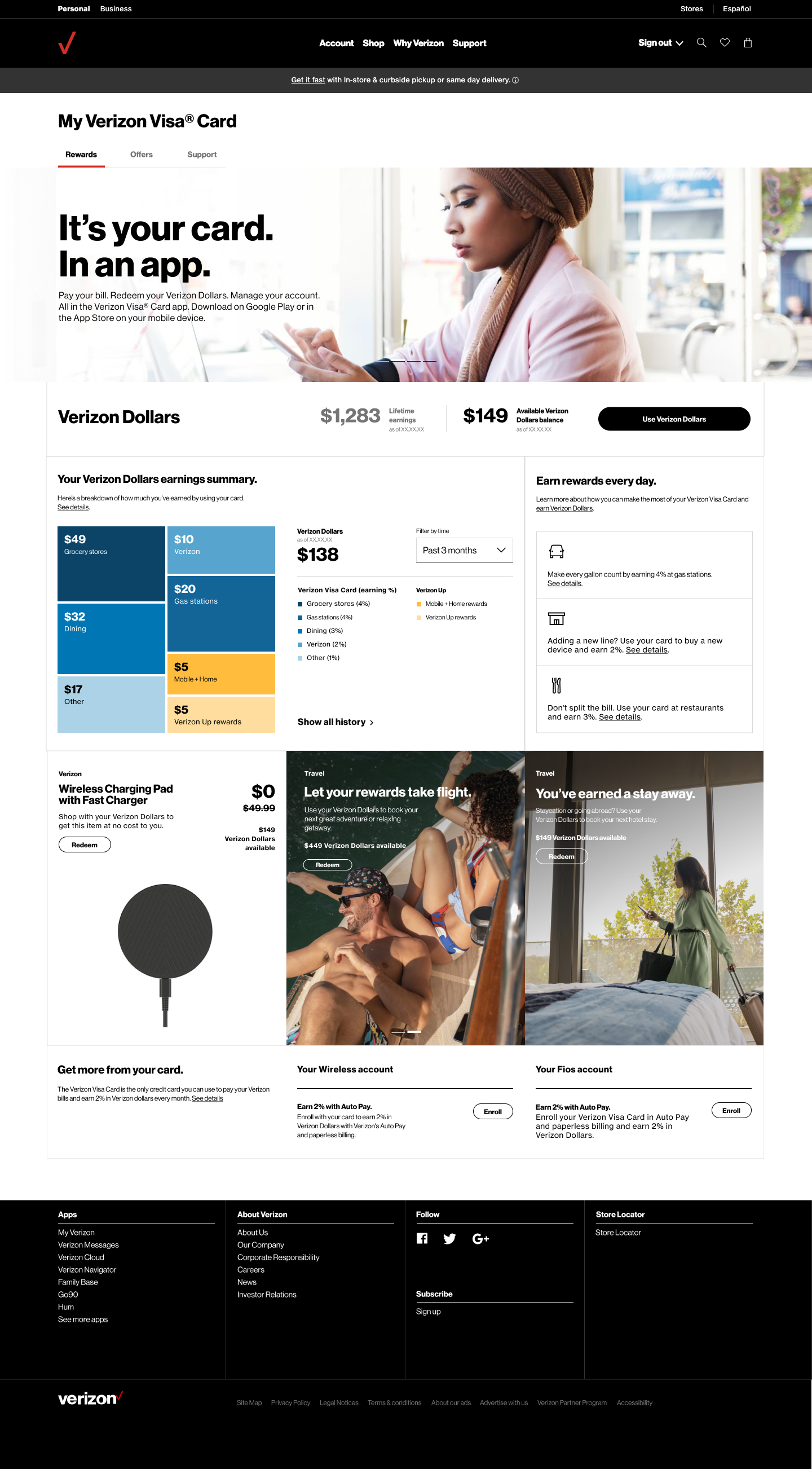
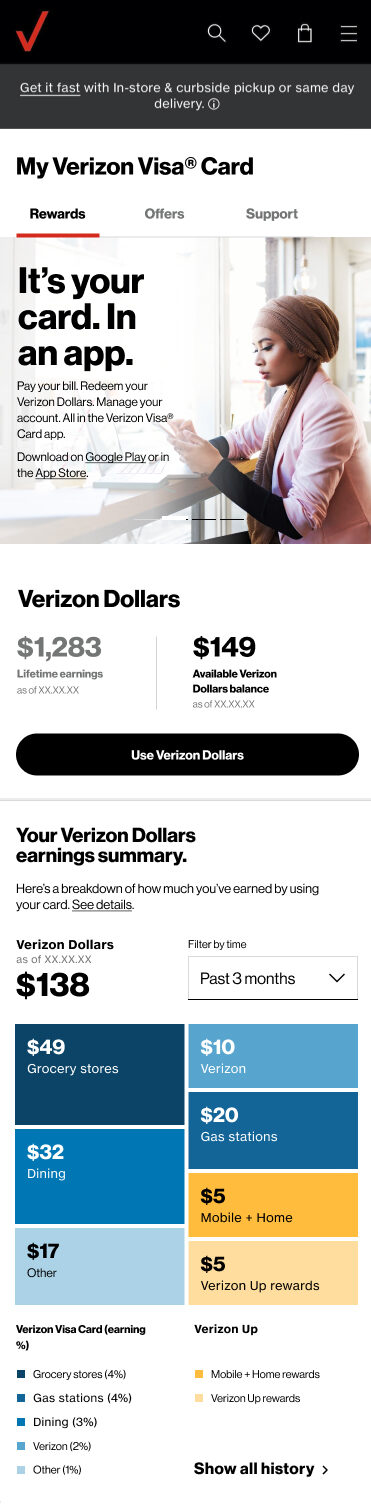
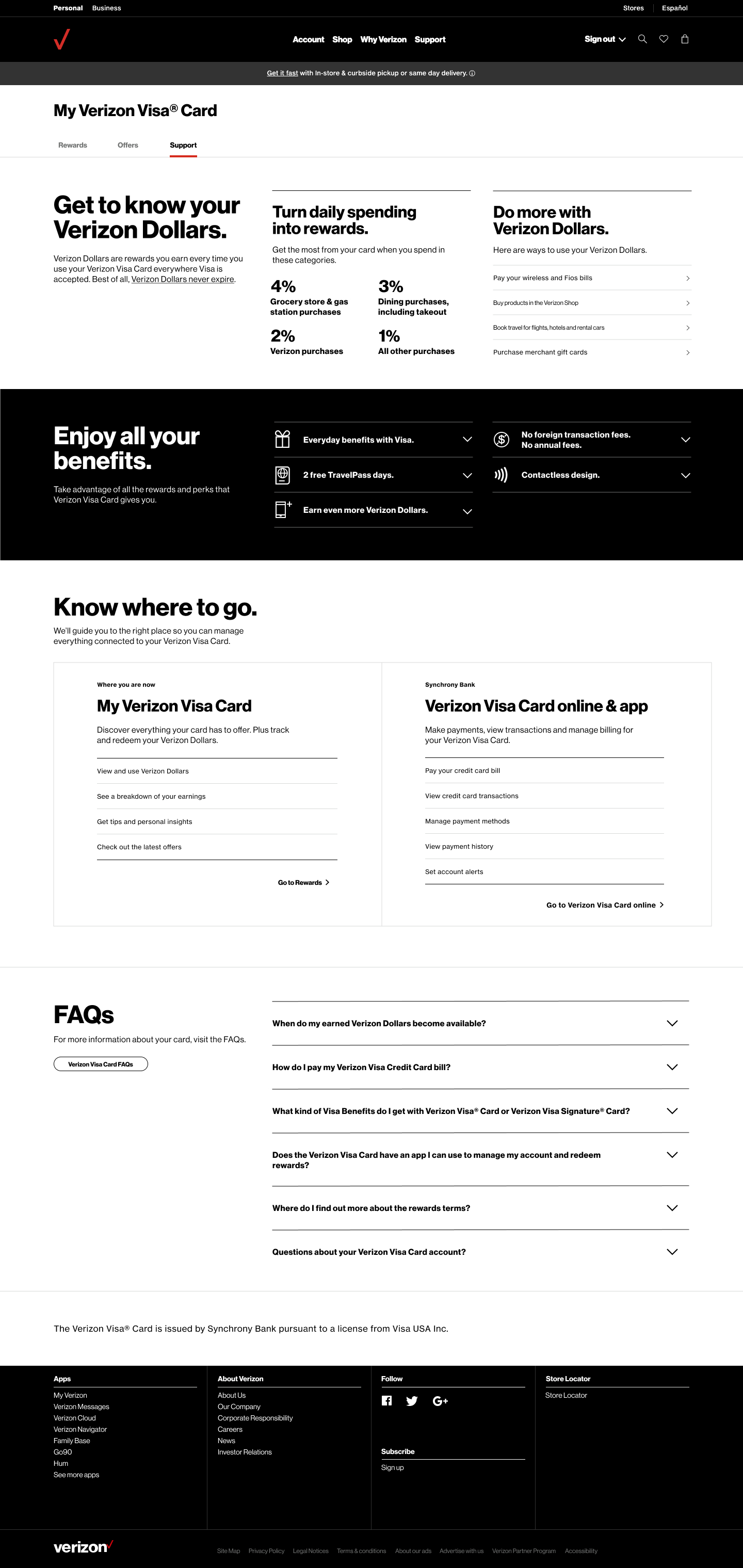
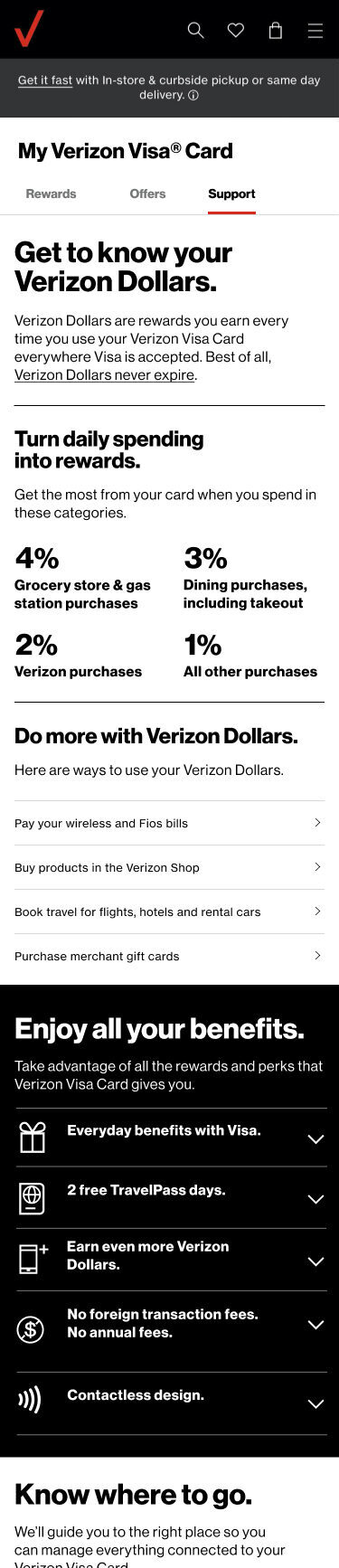
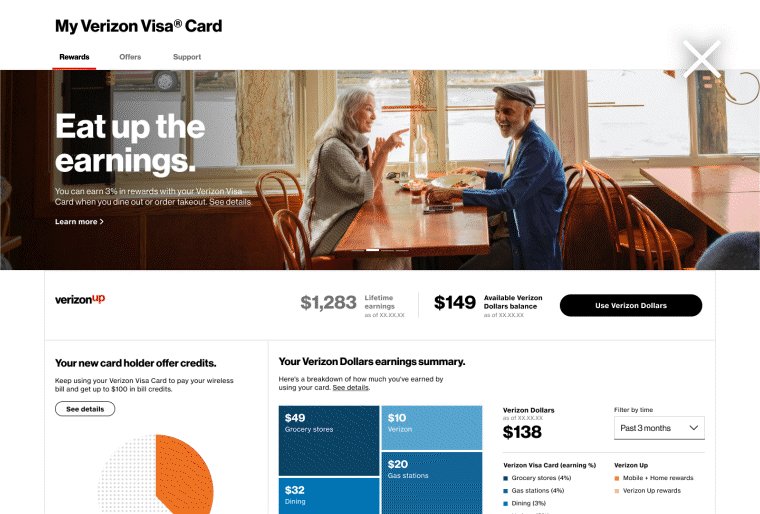
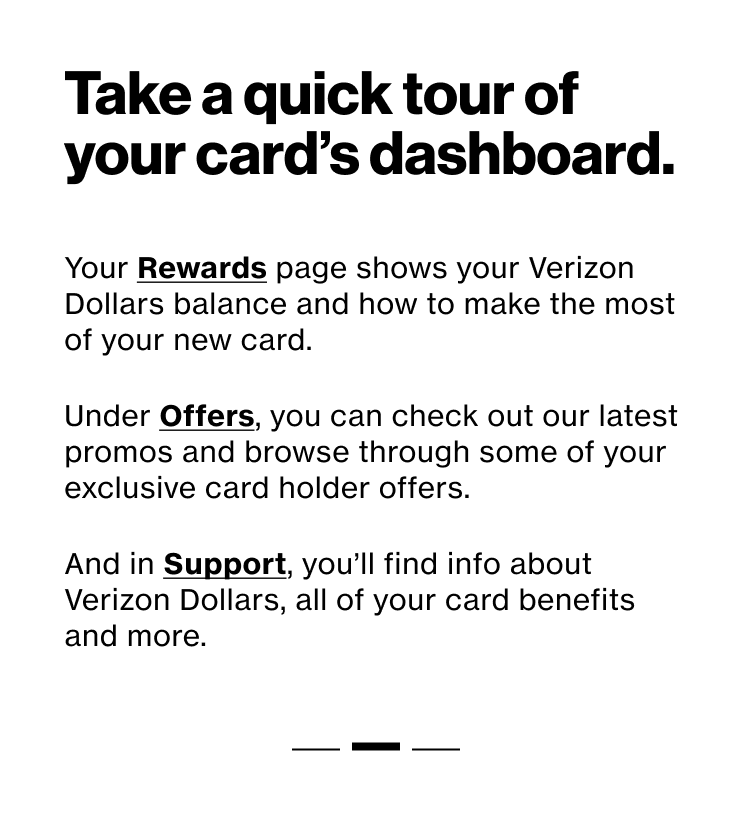
These features supplemented a fully redesigned Credit Card Dashboard – a singular hub housing that user's activity, rewards, offers, and support. Divided into three tabs, each page would involve comprehensive testing, annotations, prototyping, and alternate states.
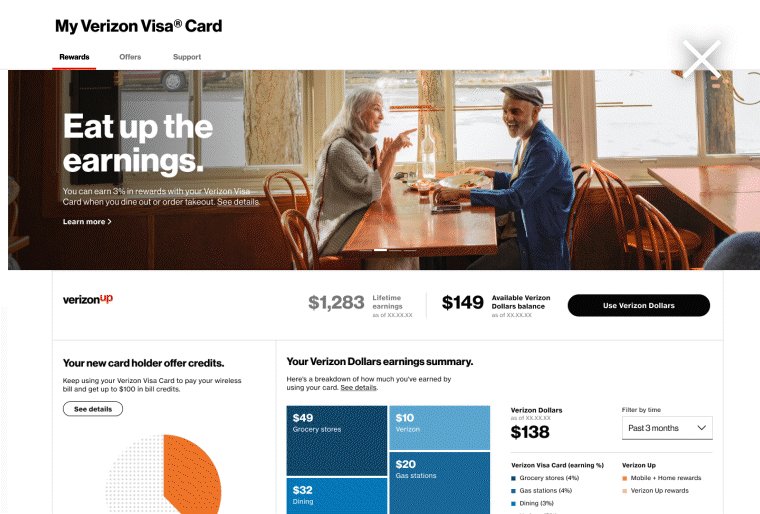
REWARDS


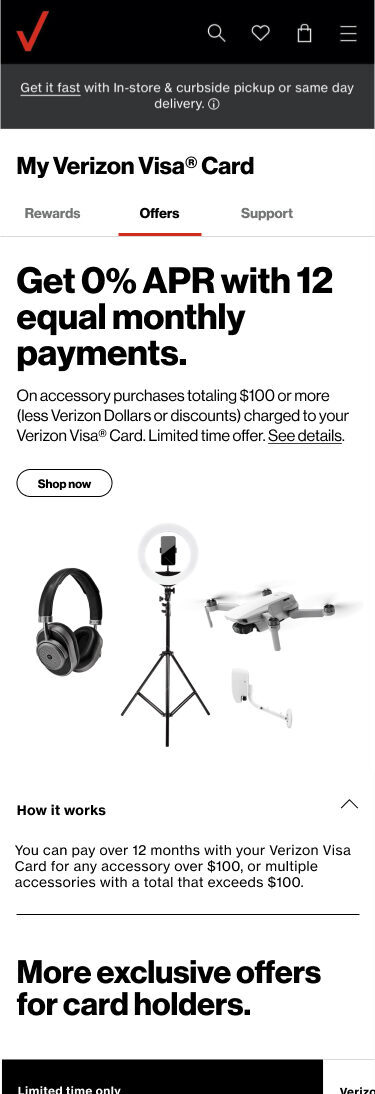
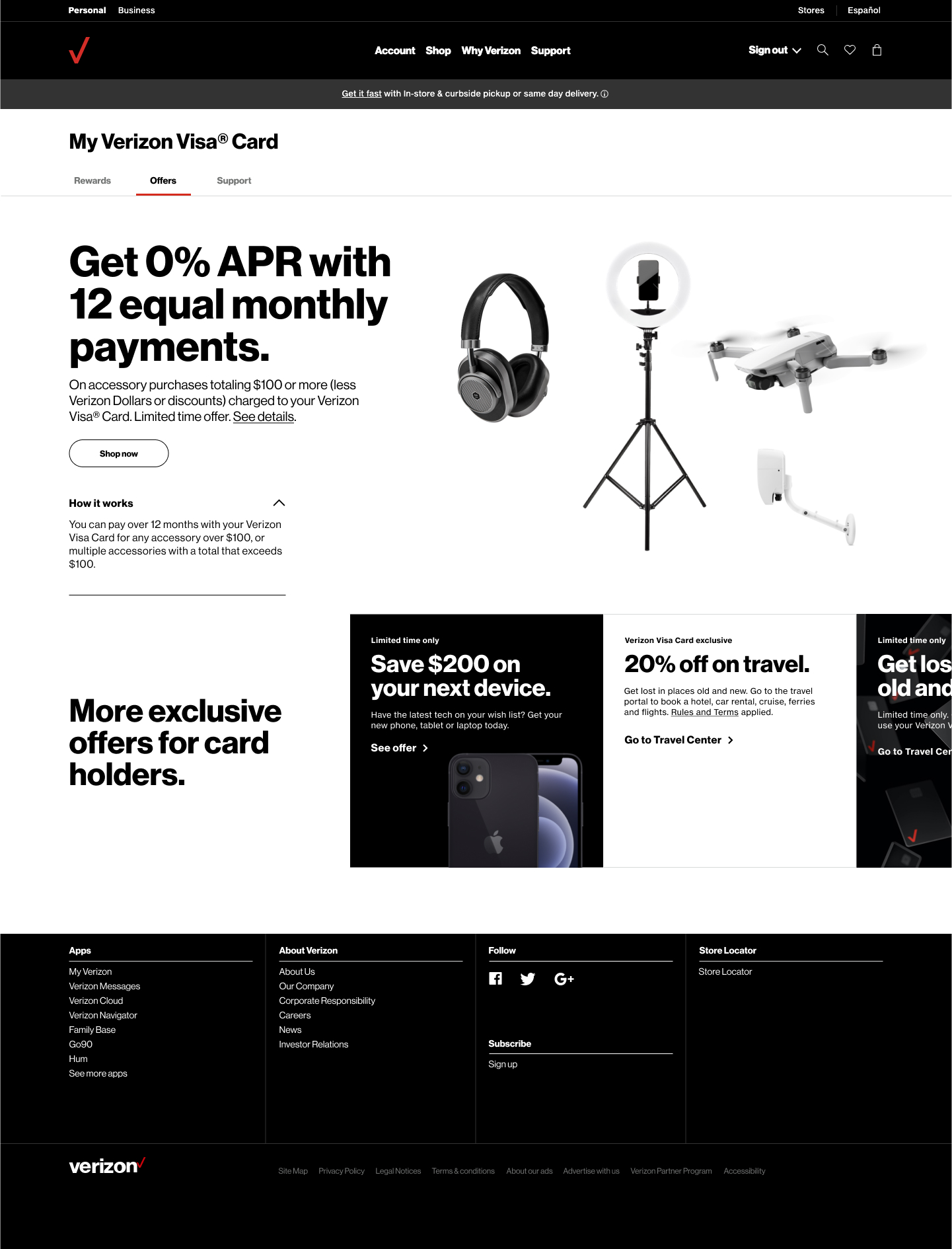
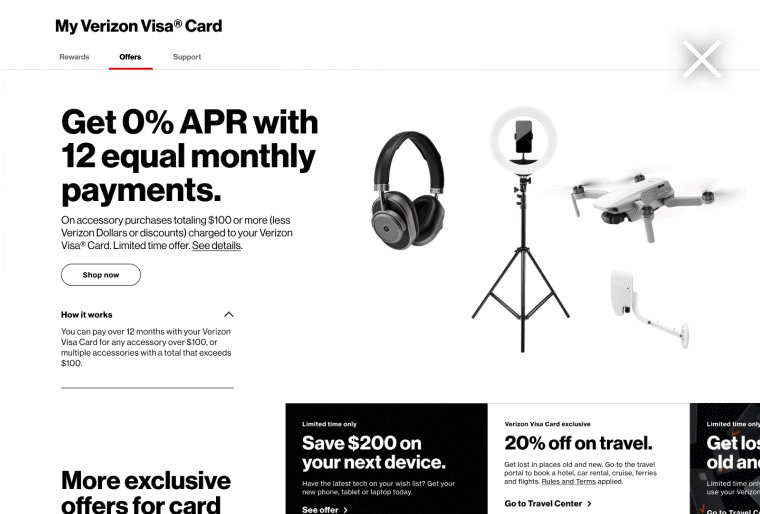
OFFERS


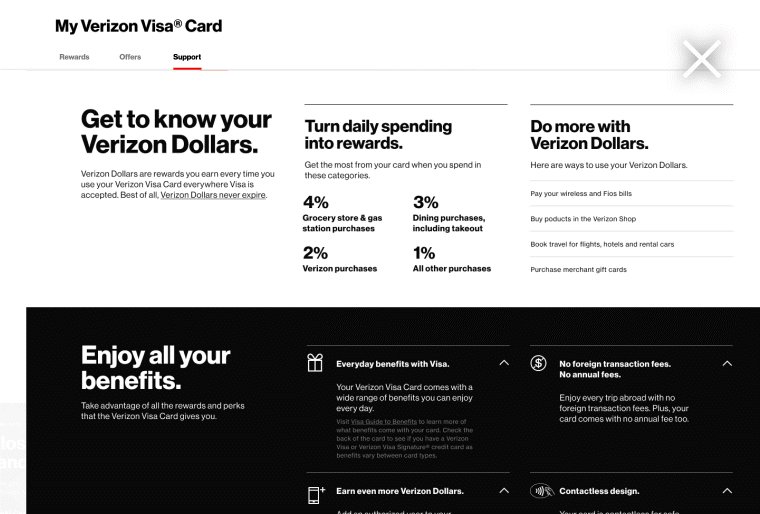
SUPPORT


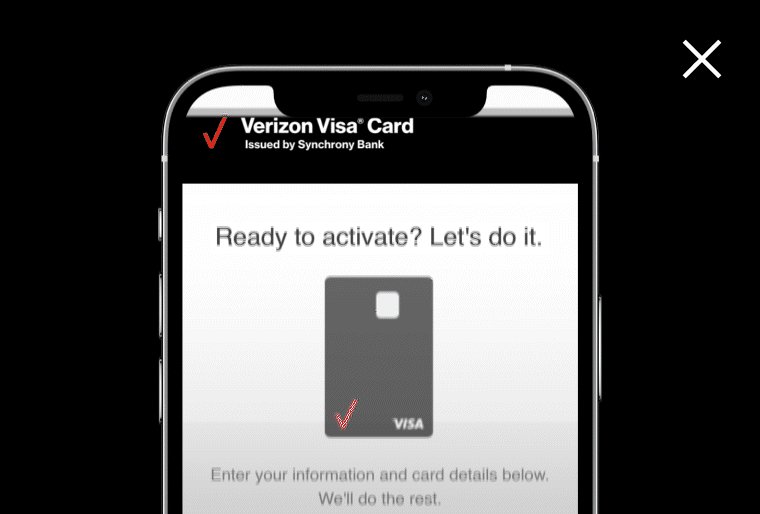
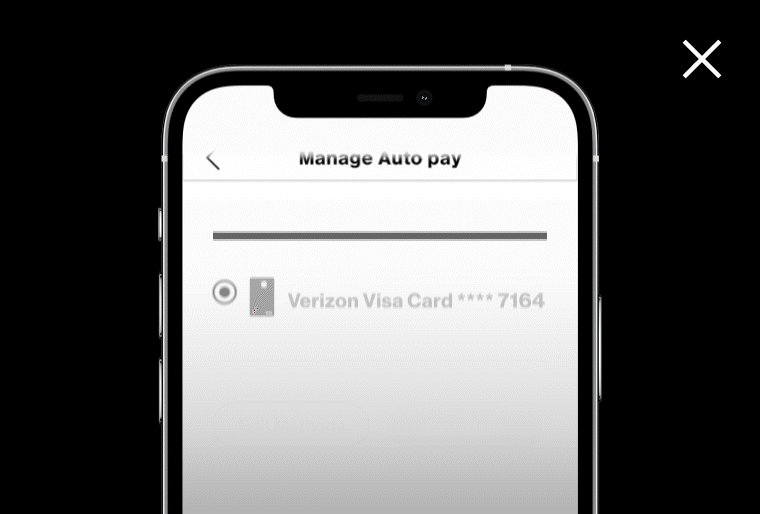
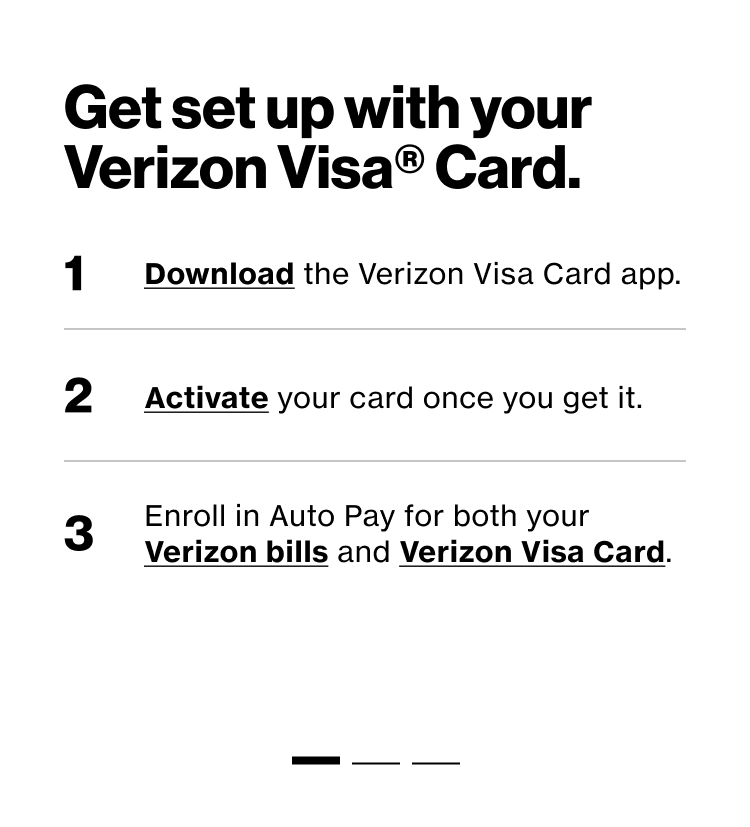
Each feature built – even as simple as a mobile app Onboarding modal, would proceed through requirements gathering, product strategy, and UX/UI sprints to develop well-thought-out executions. Sprints often included creative briefs, OKR definition, landscape research/competitive analysis, and Figjam/Miro brainstorms.






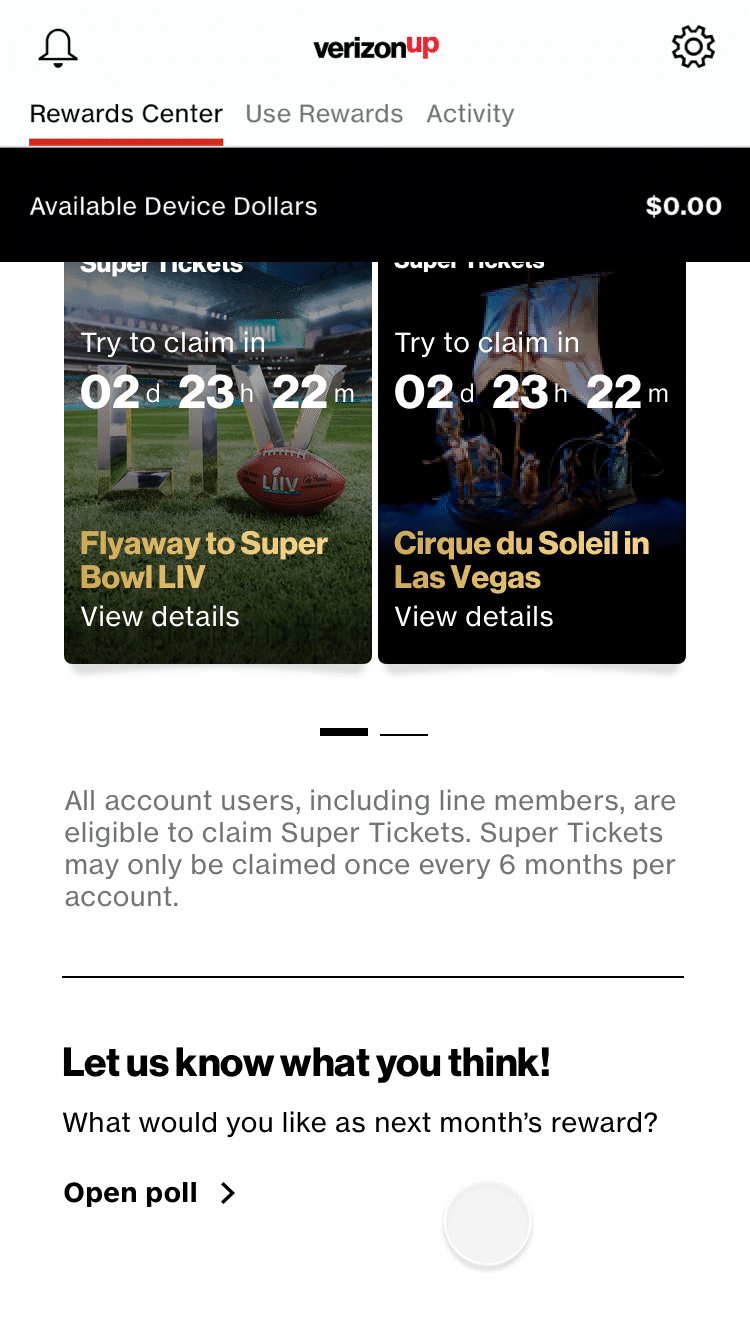
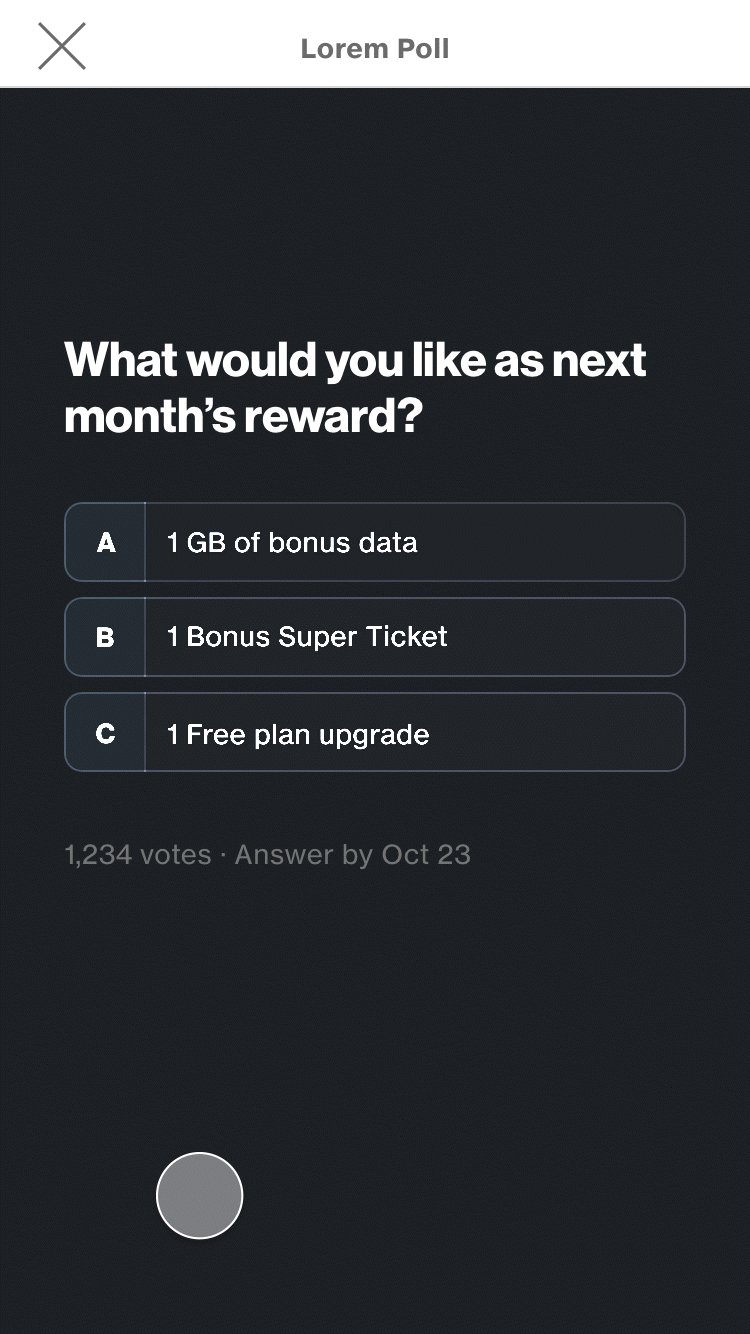
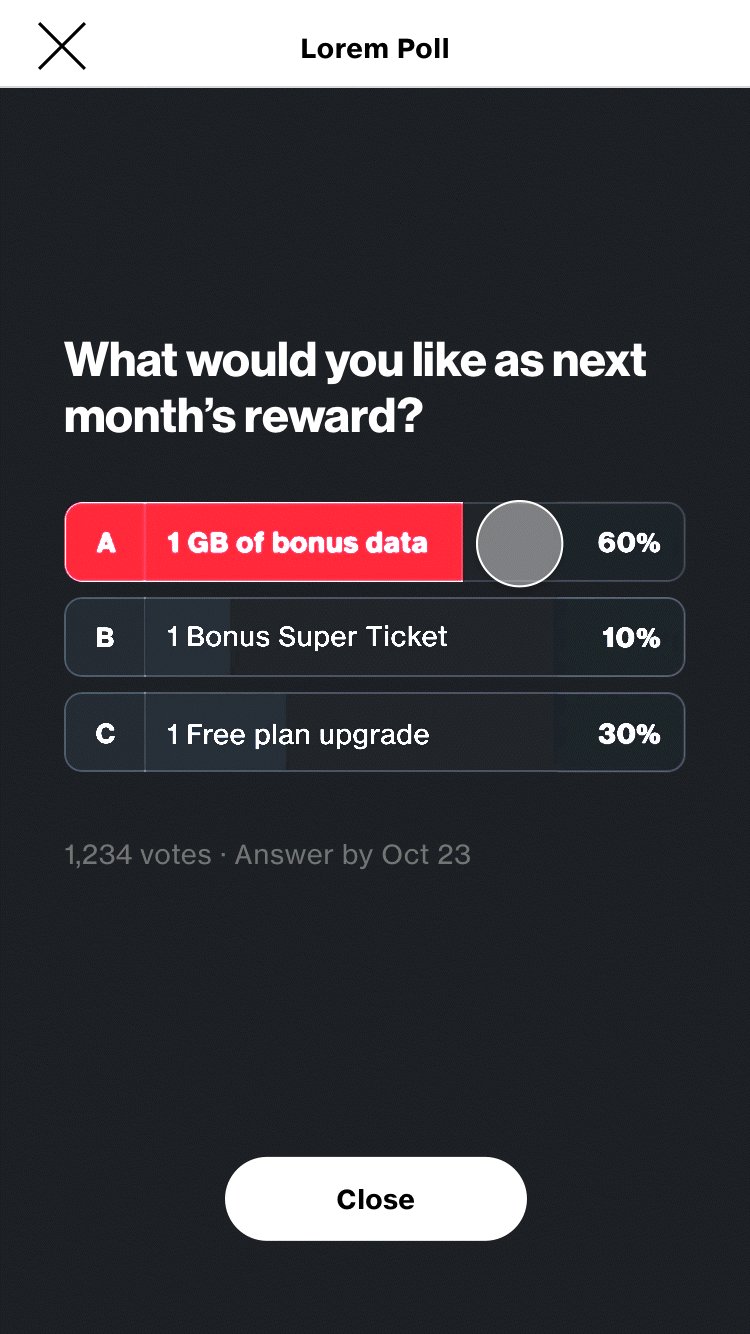
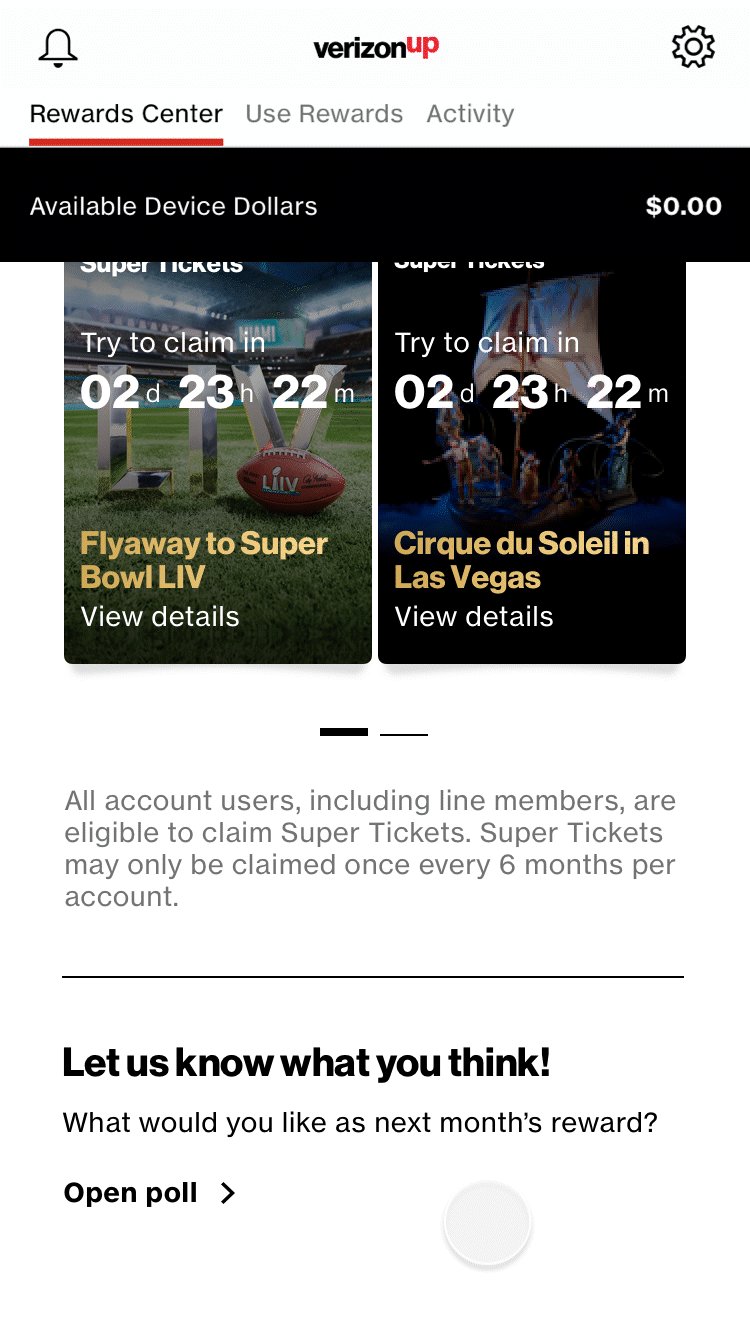
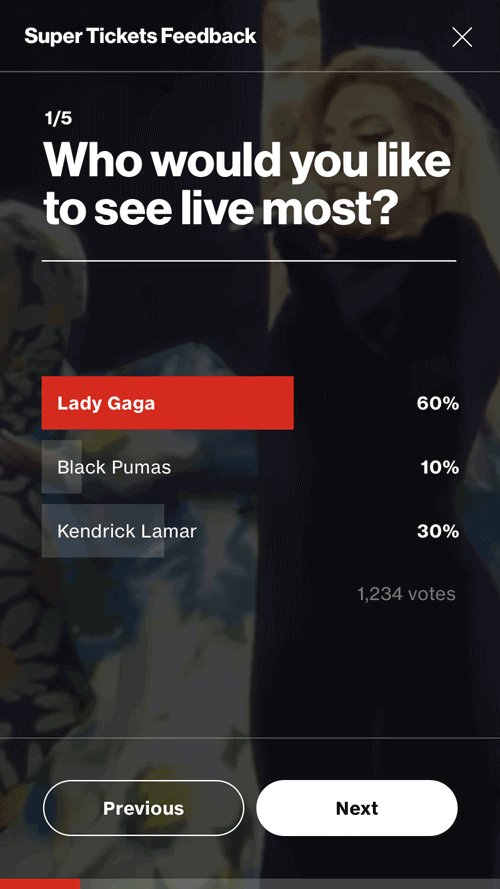
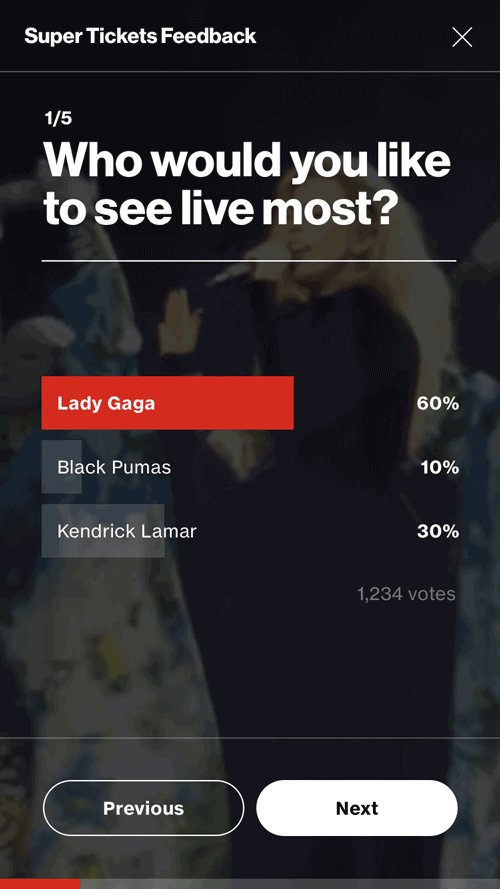
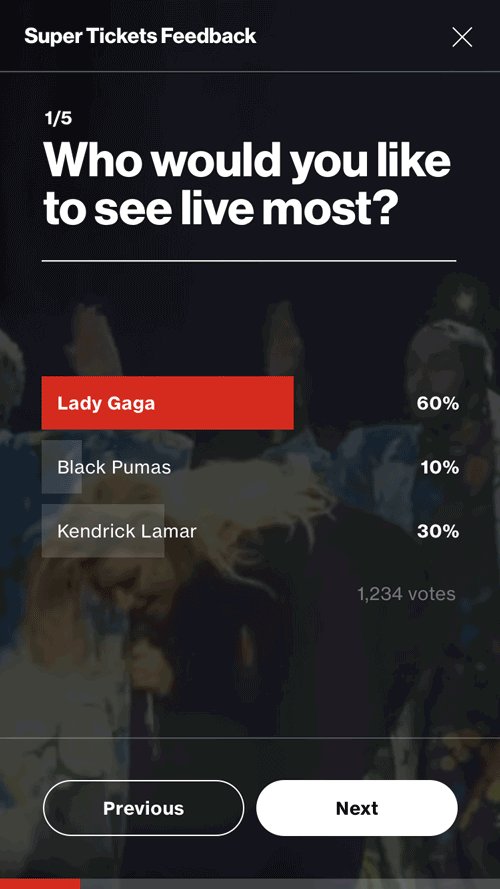
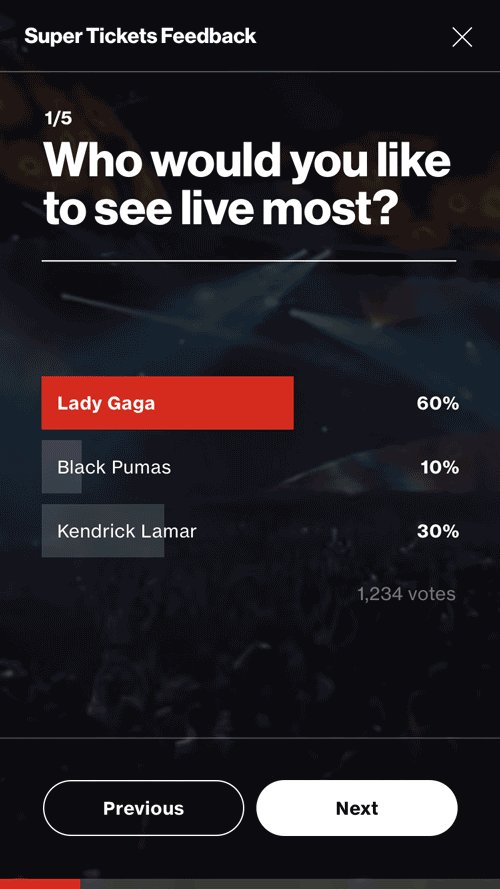
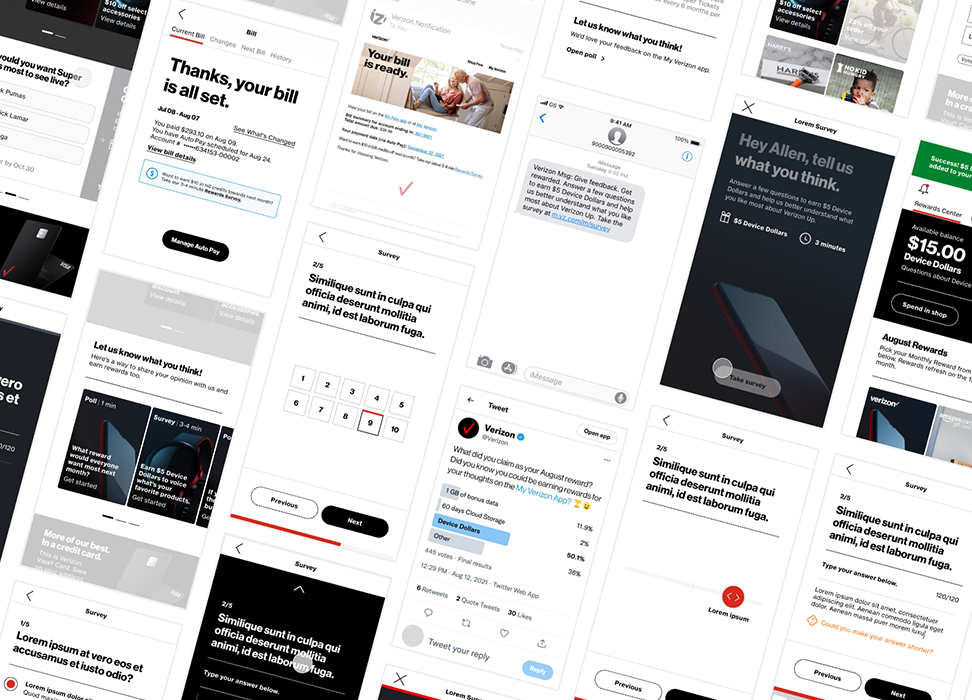
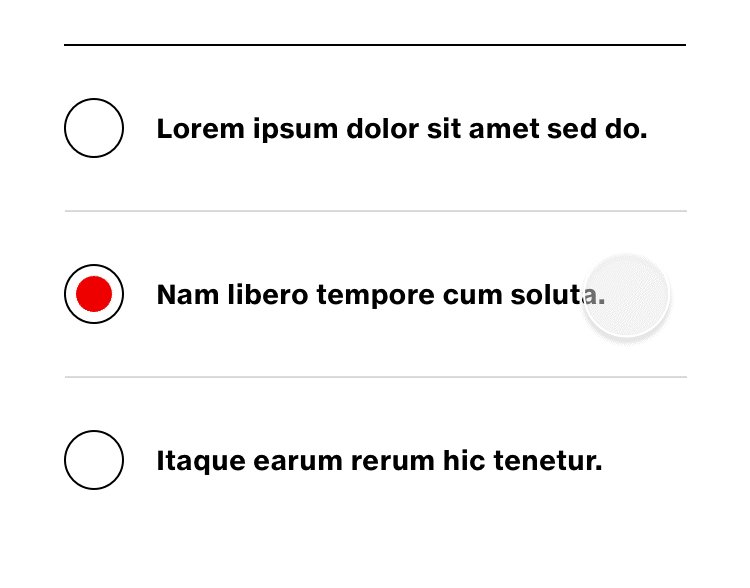
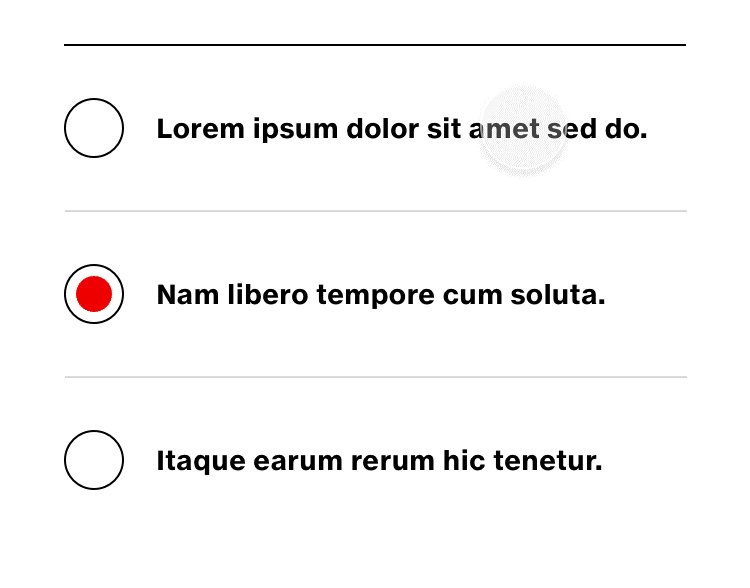
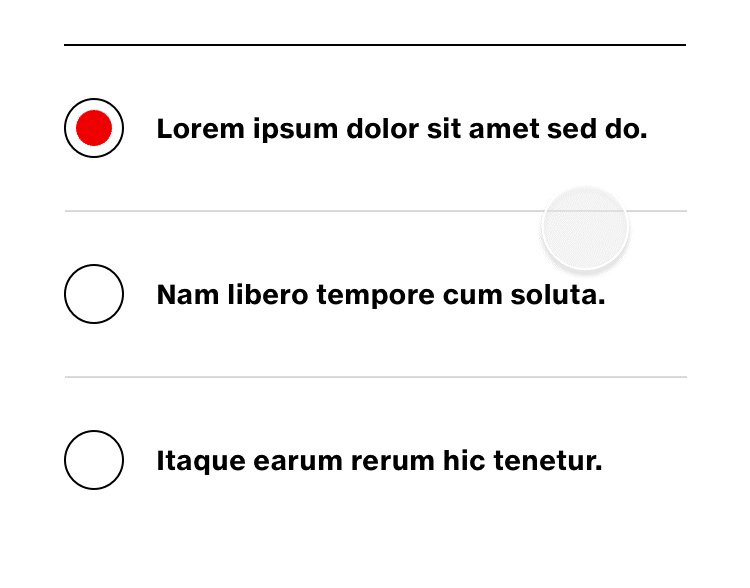
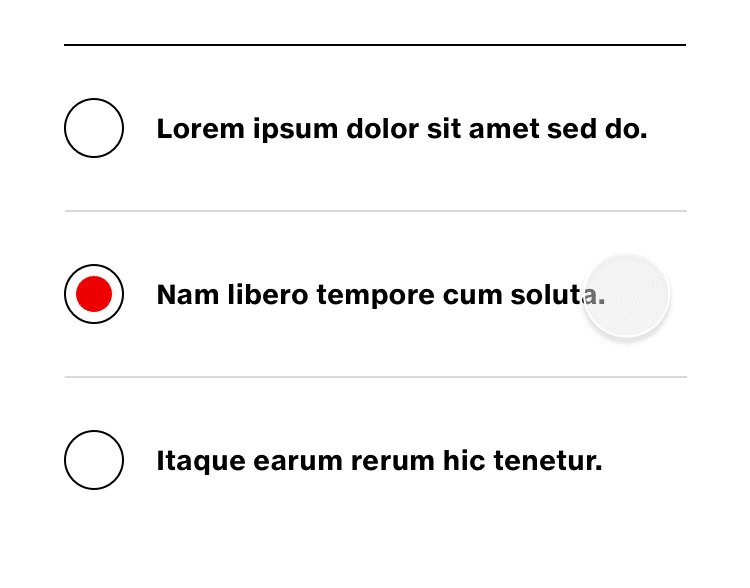
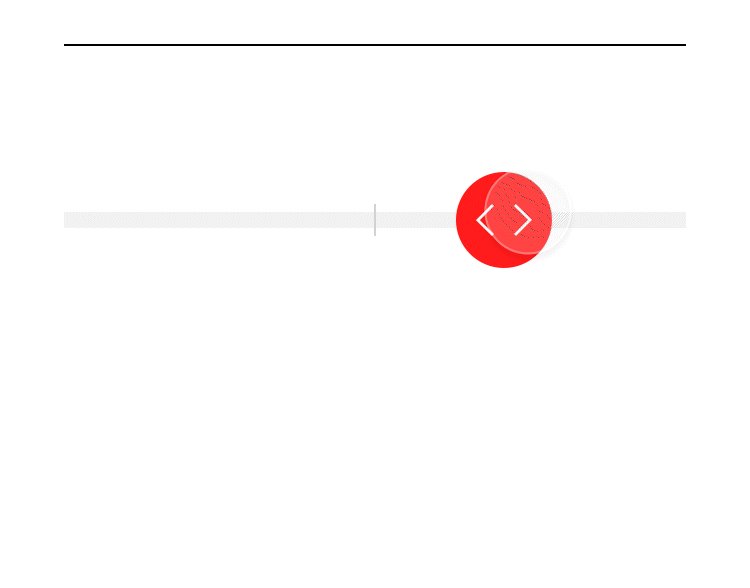
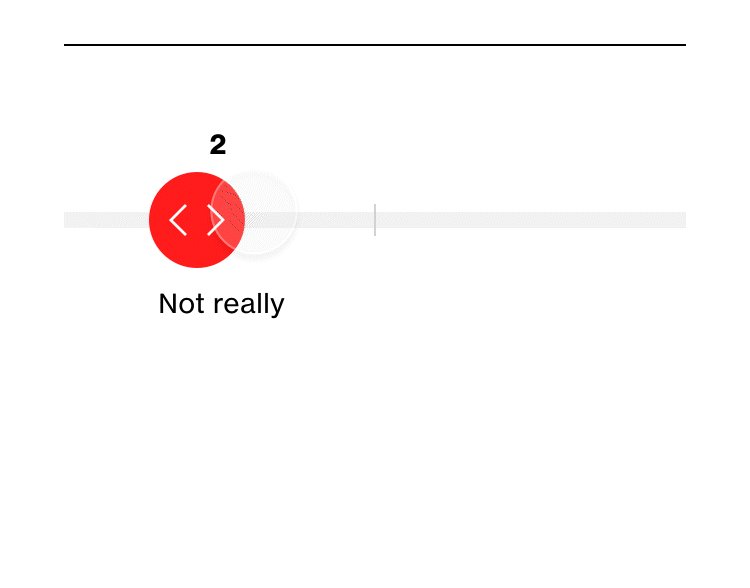
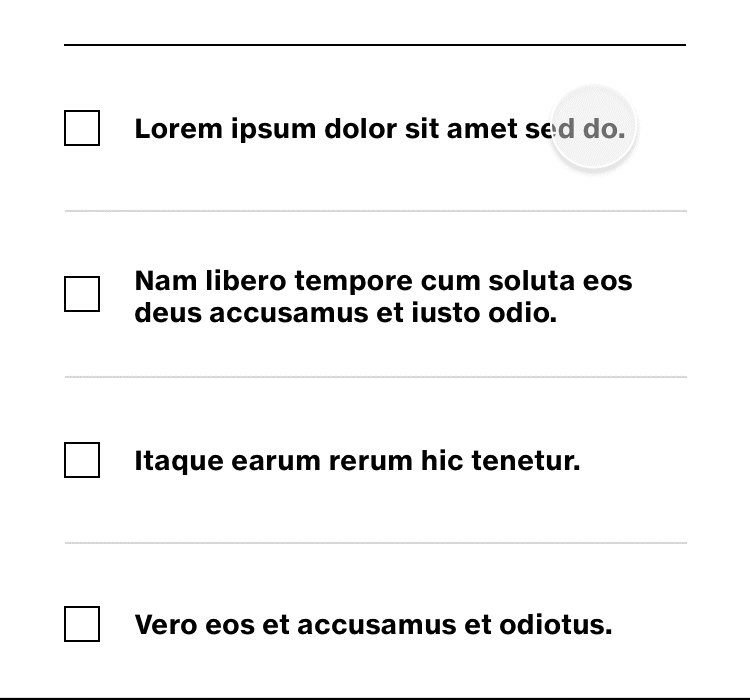
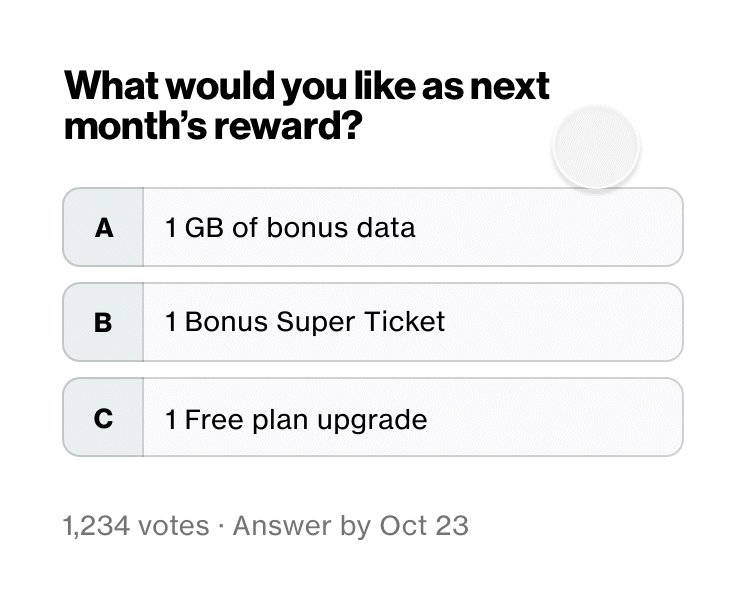
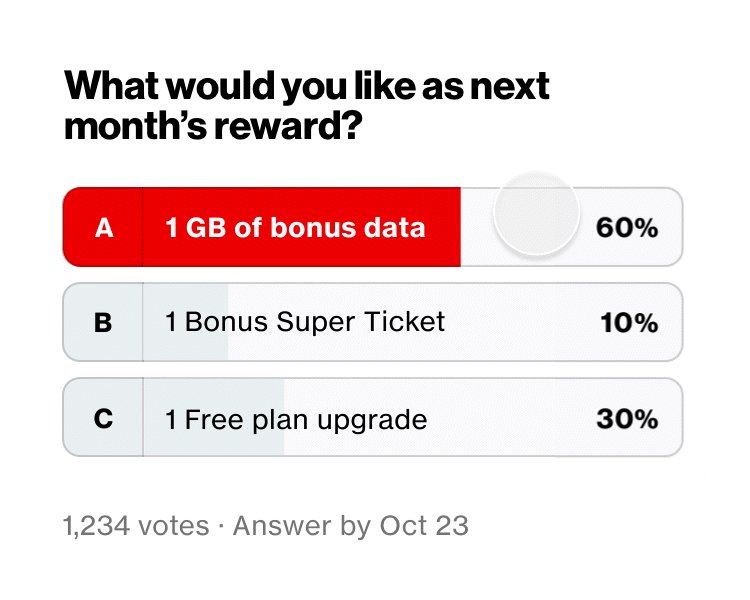
I enjoy utilizing animation, not just to break down core interactions and atomic design, as we did for this Survey/Poll Feedback System, but also as a way to engage both the design team and client partners in the work.





By establishing these kinds of fundamentals early on, it allowed the team to reach a tighter system design that all parties felt more confidence and alignment in.